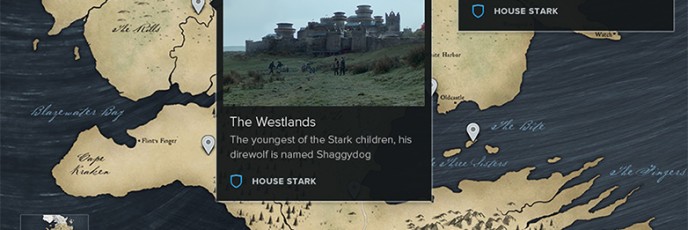
HBO – iPad paralax
Employing parallax scrolling techniques in an AngularJS site, the iPad version of HBO.com delivers a huge amount of content within a single-page. CSS3 techniques such as momentum scrolling, multiple layering, and masking compliment the pre-rendering techniques that make the download speedy and SEO optimized. HBO.com